前書き
方法は大きく以下の2つです。
- メール転送(Slackのメールアドレス発行機能を利用してGmailからSlackのメールアドレス宛てに転送する)
- API連携(Gmail側でGASを書いてSlackのIncomigWebhooks宛てにHTTPリクエストを飛ばす)
それぞれざっくり紹介していきます。
1. メール連携(※おすすめ)
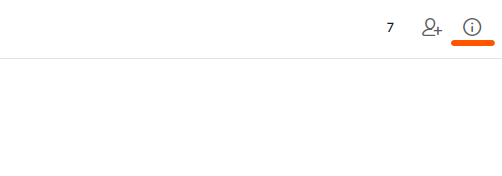
①Slackで転送先に指定したいチャンネルを選択し、右上の「!マーク」をクリック

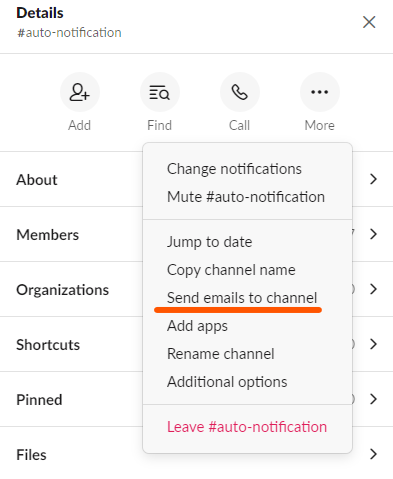
②「More>Send emails to channel」の順にクリック

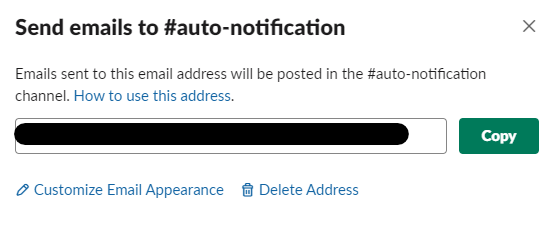
③転送先メールアドレスをコピーする

===↑Slack側の設定 / Google側の設定↓===
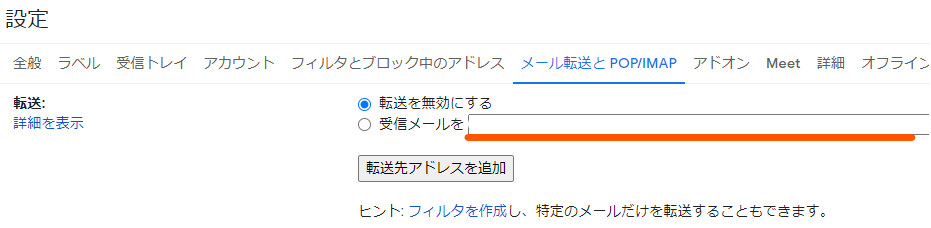
④Gmailで「歯車ボタン>メール転送とPOP/IMAP」の順にクリック
⑤「転送先アドレスを追加」から③で取得したメールアドレスを追加

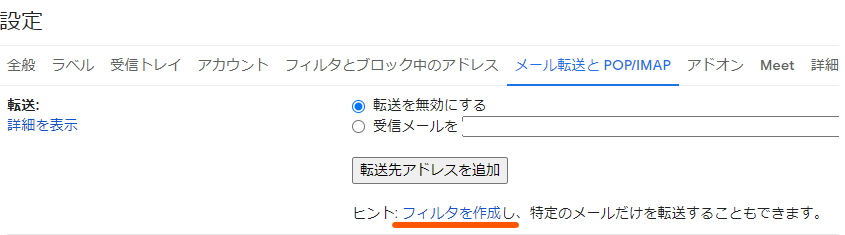
⑥上記画面で更に「フィルタを作成」をクリック

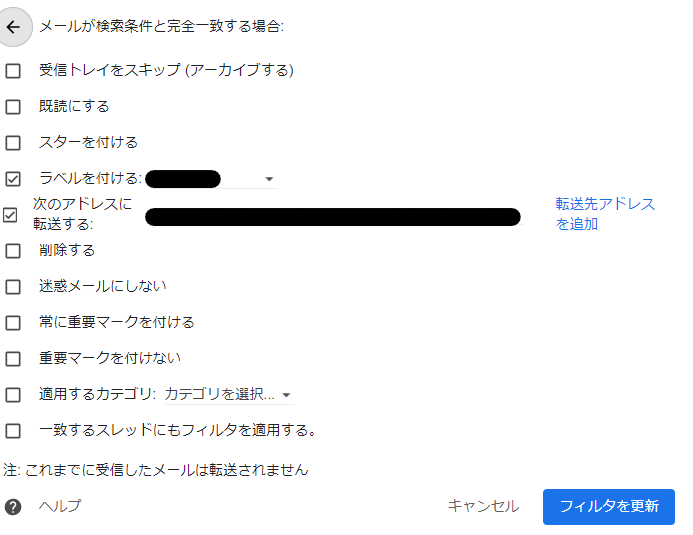
⑦適切なフィルタの条件と条件一致後の処理をそれぞれ設定し、「フィルタを更新」をクリック

2. API連携(※非推奨)
基本的にAPIでの連携は、「単に転送するだけでは不足で、何らかの処理を行ったうえで、その処理が成功した場合にのみメールを送信したい」というケースでのみ実装されることが望ましいです。その他の場合は、クリックベースでのメール転送による連携が可能であるため、メンテナンス性の低いGASでの実装はアンチパターンとなります。
というわけで、具体的なやり方を↓に記載します。
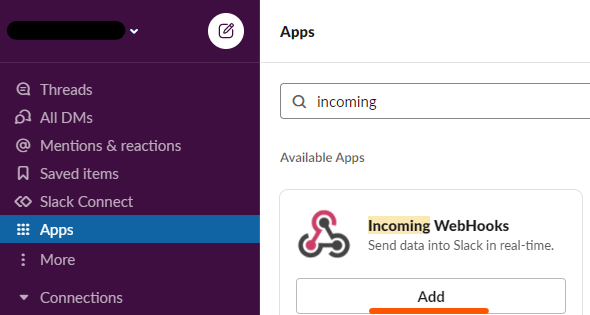
①Slackのメニューから「Apps」をクリック

②”Incoming Webhooks”で検索し、「Add」をクリック
③遷移先のブラウザ頁で「Add to Slack」をクリック
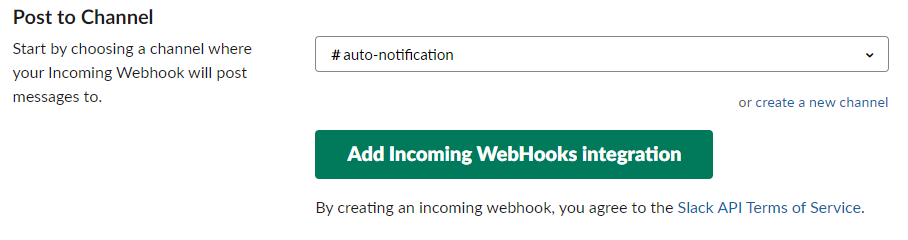
④自動通知連携を行いたいチャンネルを選択し、「Add Incoming Webhooks Integration」をクリック

⑤出力されたWebhook URLをコピー

===↑Slack側の設定 / Google側の設定↓===
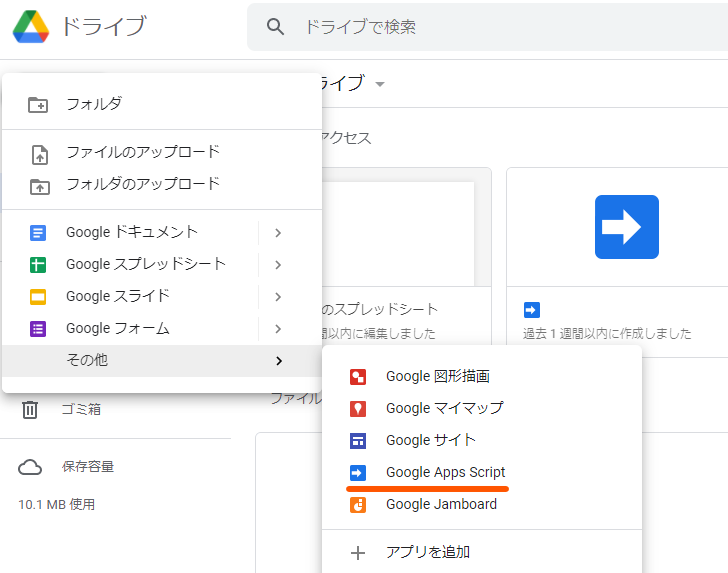
⑥Google Driveで「新規>Google Apps Script」の順にクリック(※Google SpreadsheetからGASを作成すると、当該のSpreadsheetと紐づいたGAS=コンテナバインドのGASになってしまうので注意)

⑦↓のようなコードを記述する(※以下の例ではラベルの振り分けをフィルタによって事前にGmail側で自動で行い、GAS側ではそのラベルによってクエリに対象を判別しています。)
function QueryGmail() {
//変数準備
var query_condition = "label:Slack連携/未処理";
const values = [];
//処理対象メール取得
var threads = GmailApp.search(query_condition);
var messages = GmailApp.getMessagesForThreads(threads);
if(messages.length > 0){
for(var i = 0; i < messages.length; i++) {
for(var j = 0; j < messages[i].length; j++) {
const subject = [
messages[i][j].getSubject()
]
//const subject = messages[i][j].getSubject()
values.push(subject);
}
var label1 = GmailApp.getUserLabelByName('Slack連携/未処理');
var label2 = GmailApp.getUserLabelByName('Slack連携/処理済');
threads[i].removeLabel(label1);
threads[i].addLabel(label2);
}
sendPost(values);
}
}
function sendPost(values) {
var webhook_url = "⑤で取得したWebhookURL";
var displayname = "Gmail自動連携";
for (var i = 0; i < values.length; i++){
var param = {
"text": values[i] + '\n' + のメールが転送されました,
"username": displayname
};
var res = UrlFetchApp.fetch(webhook_url, {
method: 'POST',
headers: {
"Content-Type": 'application/json'
},
payload: JSON.stringify(param)
});
}
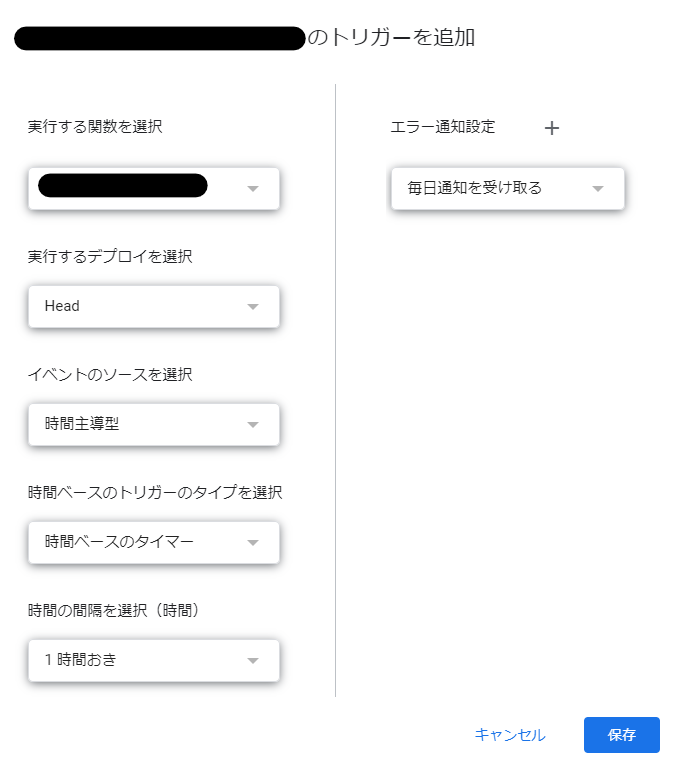
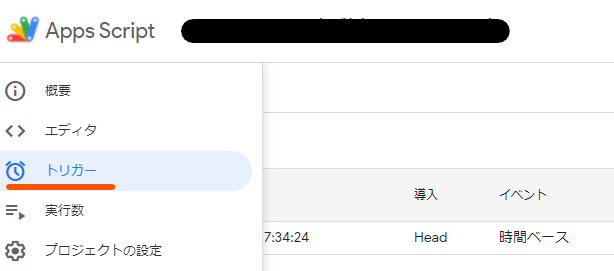
}⑧左側のメニューから「トリガー」をクリックし、画面右下の「トリガーの追加」をクリック

⑨適当なタイミングを設定して、保存(※連携にリアルタイム性が求められるかどうかなど、そのつどの要件に応じてご設定ください。)