概要
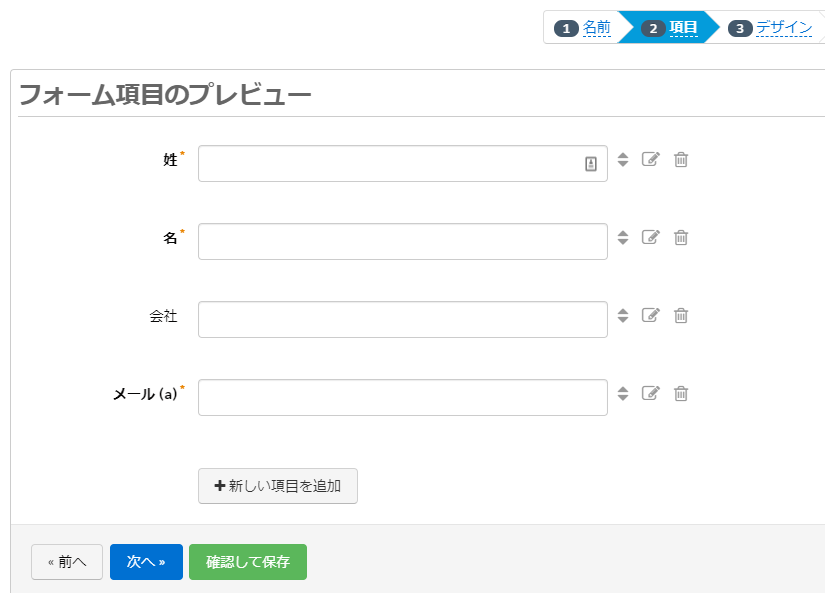
↓のように、「姓」と「名」などを横並びで表示する方法をご紹介します。

方法
手順①:レイアウトテンプレートのレイアウトに下記を追加
form.form p.col-left {
float: left;
clear: left;
width: 49%;
padding-right: 2%;
padding-left: 0;
margin-right: 0;
margin-left: 0;
}
form.form p.col-right {
float: left;
clear: right;
width: 49%;
padding-right: 0;
padding-left: 0;
margin-right: 0;
margin-left: 0;
}
@media only screen and (max-width: 768px) {
body form.form p.col-left {
float: none;
width: 100%;
}
body form.form p.col-right {
float: none;
width: 100%;
}
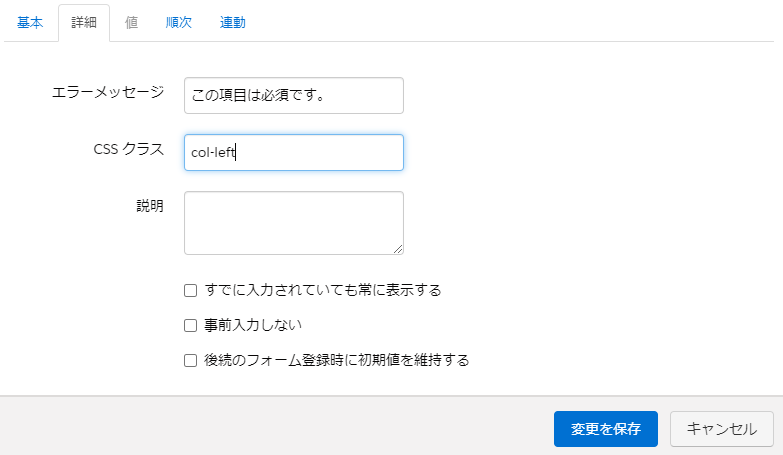
}手順②:「フォーム項目」の設定画面で、横並びにしたい項目それぞれのCSSクラスに”col-left”と”col-right”を記述

手順③: 「フォーム項目」の設定画面で、 横並び配置の”左側に置きたい項目”が”右側に置きたい項目”の上に来るように調整する。