前書き
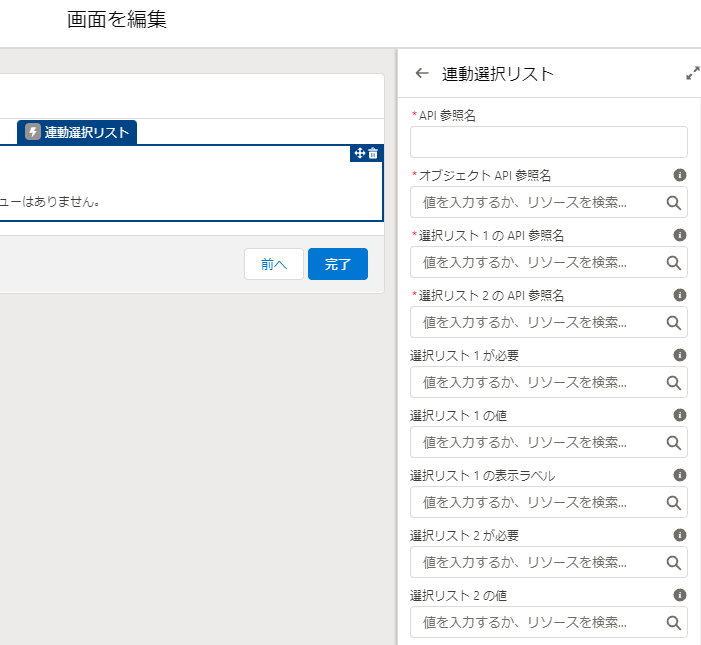
画面フローの「連動選択リスト」コンポーネントの設定方法と注意点について解説していきたいと思います。
初めて見たときは設定項目の多さに圧倒されました(´・ω・`;)↓

今回の記事で用いる例
「リード」オブジェクトに設定された↓のような三階層の連動設定を画面フロー上で再現してみたいと思います。
- 1
- 1-1
- A
- B
- 1-2
- C
- D
- 1-3
- E
- F
- 1-1
- 2
- 2-1
- A
- B
- 2-2
- C
- D
- 2-3
- E
- F
- 2-1
- 3
- 3-1
- A
- B
- 3-2
- C
- D
- 3-3
- E
- F
- 3-1
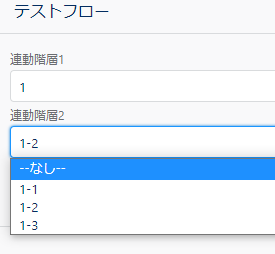
完成イメージ
↓のようにSalesforce側の連動設定と同じ選択肢が表示される画面を作成して

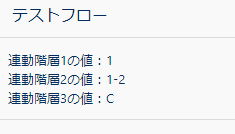
↓のように選択結果を画面に表示する

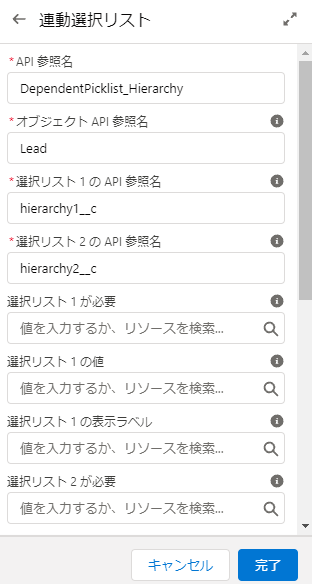
設定方法
基本は↓だけ設定すればOK
・オブジェクトAPI参照名:オブジェクトのAPI参照名を入力
・選択リスト1のAPI参照名:制御項目のAPI参照名を入力
・選択リスト2のAPI参照名:上記に従属する項目のAPI参照名を入力
・選択リスト3のAPI参照名: ・選択リスト2のAPI参照名:上記に従属する項目のAPI参照名を入力
あとは必要に応じて↓を選択する。
・選択リスト~が必要:入力を必須にしたい場合はtrueを設定する
・選択リスト~の値:デフォルト値を設定したい場合は、任意の文字列を設定する
・選択リスト~の表示ラベル:表示ラベルを選択したい場合は、任意の文字列を設定する

補足(=注意点)
2021年9月現在、画面フローの「連動選択リスト」コンポーネントは、親項目(=制御項目)を隠して、子項目(=連動項目)だけを表示することはできません。
つまり、親項目(=制御項目)に任意のデフォルト値を設定した上で、その値に連動する選択肢だけを表示するといったことはできません。
このように「制御項目を隠して、(対応する)連動項目だけを表示したい」という場合は、「選択リスト」コンポーネントを複数組み合わせて、片方の表示非表示をもう片方の選択肢に依存させるという方法で実装する必要があります。
