B2B Commerce Cloud(LEX版)Spring`21 リリースノートに記載されている新情報を一つ一つコメントしながら見ていきたいと思います。
実際のところ、Wordpressの「吹き出し」コンポーネントを一度使ってみたかっただけ。
Contents
- 1 ストアへのサンプルデータの追加
- 2 ストアインタラクションデータを使用したインサイトフルなレポートの作成
- 3 ゲスト閲覧による露出度の増加
- 4 サイトマップ増分更新での新商品の選択
- 5 ワークスペースリスト設定の保持
- 6 B2B Commerce データをゲストと共有するための Product2 共有ルールの作成
- 7 参照コンポーネントを使用したカスタムコンポーネント開発の促進
- 8 リストの正式リリース
- 9 [リストに追加] ボタンの非表示
- 10 商品ページでのバリエーションの親商品の詳細の表示
- 11 商品ページでのバリエーション属性の表示
- 12 バリエーションと属性を使用した購入者へのより多くの商品オプションの提供
- 13 商品ワークスペースからの親クラスの表示
- 14 バリエーションと属性を設定するためのガイダンスの取得
- 15 同期インテグレーションを使用した適応性のあるチェックアウトの作成
- 16 インテグレーションタブを使用したインテグレーションの管理
- 17 配送方法コンポーネントの更新
- 18 履行注文の手動作成
- 19 オムニチャネル在庫
- 20 ヘッドレス API を使用した在庫状況の取得および予約の管理
- 21 オムニチャネル在庫コンソールを使用した在庫状況の表示およびロケーションの管理
- 22 B2C Commerce および Salesforce 注文管理との統合によるショッピングおよび注文環境の機能強化
ストアへのサンプルデータの追加


デモ作るの早くなりそうだな~
ストアインタラクションデータを使用したインサイトフルなレポートの作成


「Google Analytics使うとこんなレポート出せるよ」という案内をB2B CC導入時のヒアリングシートに入れたい
ゲスト閲覧による露出度の増加


バイヤーグループのエンタイトルメントで色々制御できるという管理の一貫性が良い。(VF版と違って)LEX版は本当に良い製品だな~
サイトマップ増分更新での新商品の選択


SEO対策もバッチリってことか
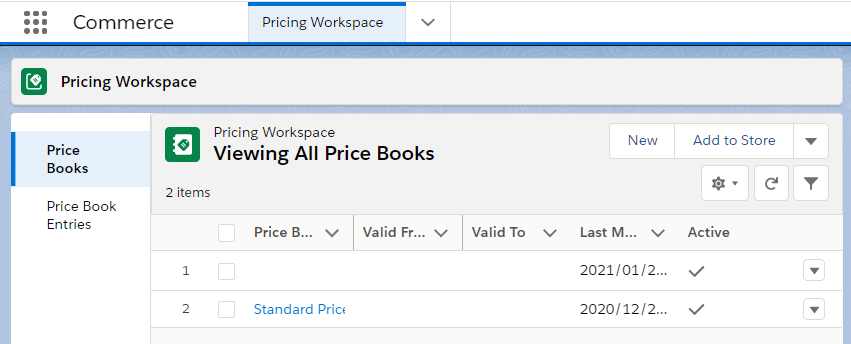
ワークスペースリスト設定の保持


ワークスペースのリストビューみたいなやつ(※↓)、ハイブリッドリストという名称なのね。初めて知った

B2B Commerce データをゲストと共有するための Product2 共有ルールの作成


把握~
参照コンポーネントを使用したカスタムコンポーネント開発の促進


親切だな~今度触りたい
リストの正式リリース


とっくに正式リリースされてるかと思ってた
[リストに追加] ボタンの非表示


簡単に消せるのいいね。CSSのdisplay:noneとかで消すの辛い。
商品ページでのバリエーションの親商品の詳細の表示


新しい商品種別増えてる…?!
商品ページでのバリエーション属性の表示


新しい商品種別増えてる…?!(二回目)
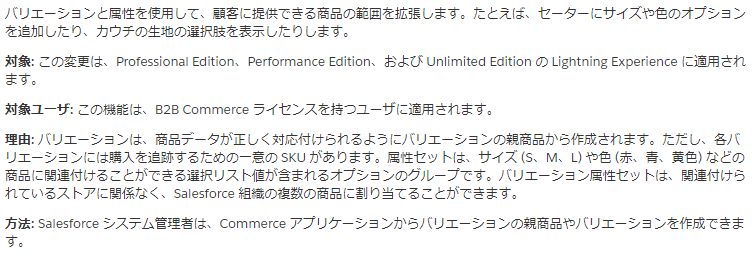
バリエーションと属性を使用した購入者へのより多くの商品オプションの提供


新しい商品種別増えてる!ちゃんとSKU分かれてて偉いね。VF版の「属性駆動型商品(ADC)」はSKU分かれてなくてゴミだったなぁ~
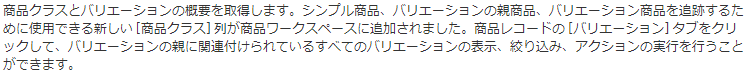
商品ワークスペースからの親クラスの表示


言われてみると確かに変わってる!

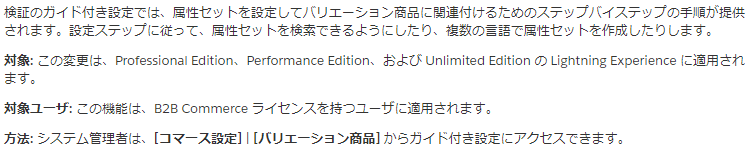
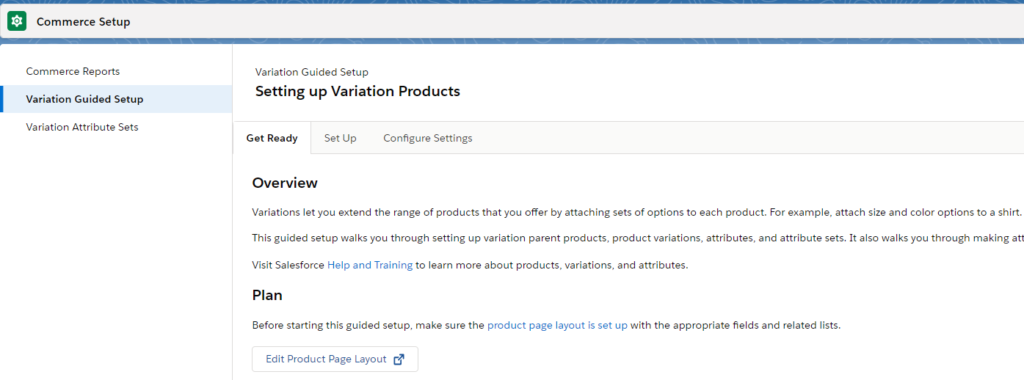
バリエーションと属性を設定するためのガイダンスの取得


最初からガイダンスまで準備してくれてるなんて便利だな~

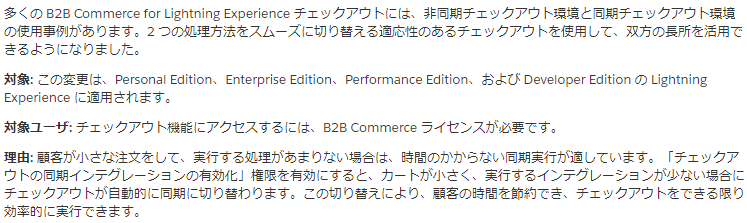
同期インテグレーションを使用した適応性のあるチェックアウトの作成


勝手に同期と非同期切り替えてくれるのは便利そうだけど、「同期処理用の追加設定が必要」みたいな罠がないか気になる
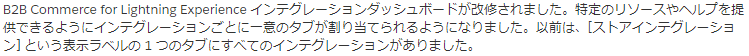
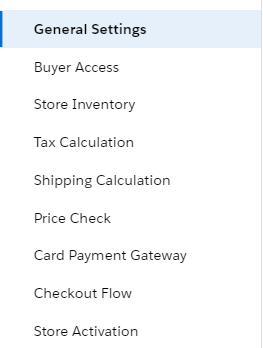
インテグレーションタブを使用したインテグレーションの管理


改悪では?前の方が一画面で全部見れて視認性が高かった。

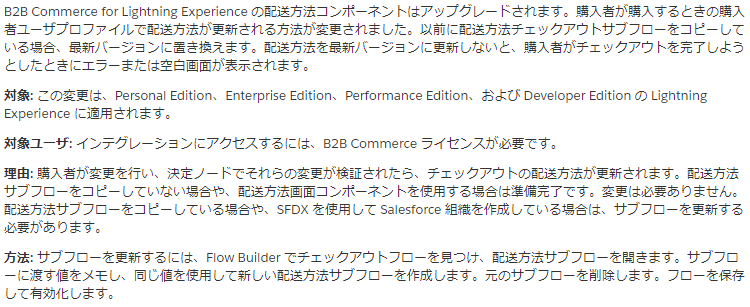
配送方法コンポーネントの更新


エンドユーザへの影響はあまりなさそうね。サブフロー置き換えてると更新必要なのは把握ノ
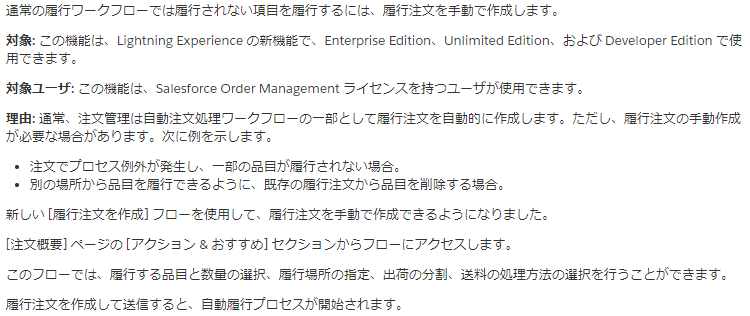
履行注文の手動作成


履行注文(Order Fullfillment)とかB2B CCにあったっけ?Order Management Systemのやつ?勉強不足で謎
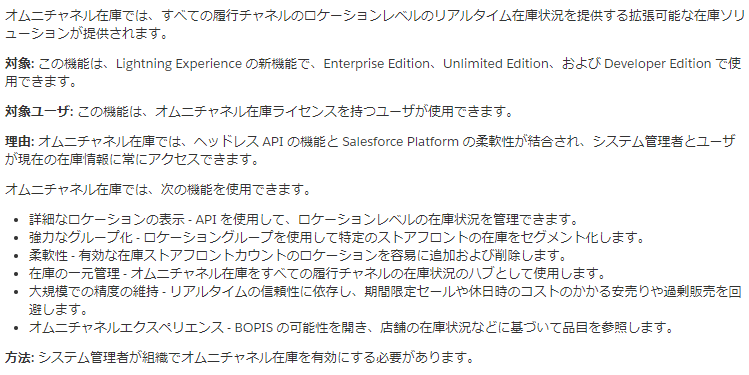
オムニチャネル在庫


比較的複雑な在庫連携の要件にも対応できそう。すごそう感を醸し出している。
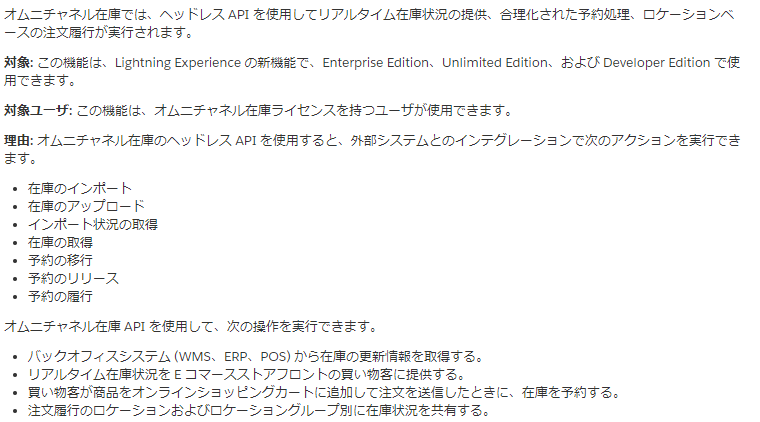
ヘッドレス API を使用した在庫状況の取得および予約の管理


“予約”は「普通の意味での予約」と「仮引当」のどっちのことだろ。
オムニチャネル在庫コンソールを使用した在庫状況の表示およびロケーションの管理


APIだけじゃなくてGUIも用意してくれてるのね。力入ってる。
B2C Commerce および Salesforce 注文管理との統合によるショッピングおよび注文環境の機能強化


開発頑張れば色々できるんだな~
