Contents
前書き
シナジーマーケティングさんの神記事「【Salesforce虎の巻】今すぐできるスパム対策!フォームにreCAPTCHAを導入しよう!」の内容がGoogleのUpdateの影響で古くなってしまっていてので、今回改めて記事化しました(´・ω・`)ノ
流れ
①Google reCAPTCHAにドメインを登録
②Salesforceに「reCAPTCHA API キーのペア」を登録
③WebフォームにreCAPTCHAを埋め込む
手順1:Google reCAPTCHAにドメインを登録
①http://www.google.com/recaptcha/adminにアクセスする
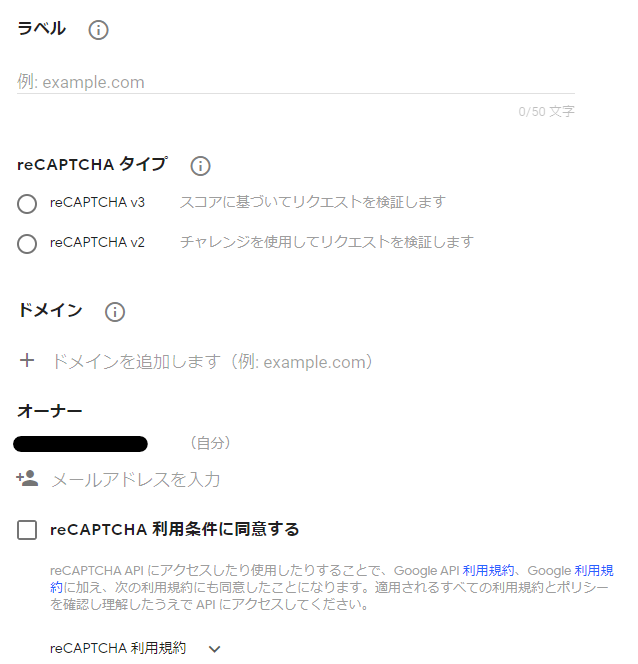
②下記必要情報を入力して「送信」をクリック
| ラベル | 好きな名前を入力(※何でもOK) |
| reCAPTCHAタイプ | 任意のバージョンを選択 |
| ドメイン | Webフォームを埋め込む(=reCAPTCHAを設置する)サイトのドメインを入力 |
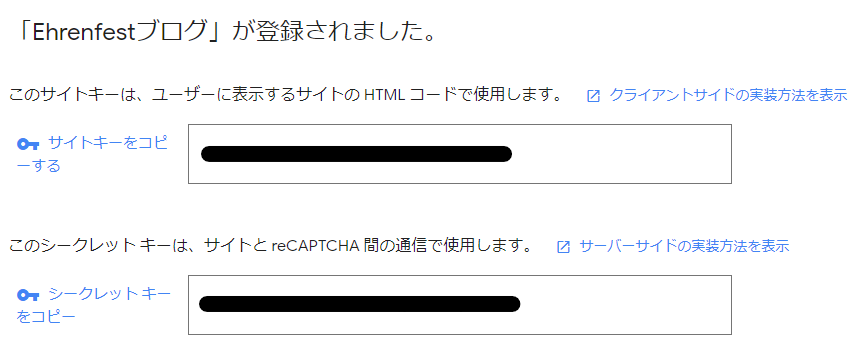
③発行されたサイトキーとシークレットキーをそれぞれメモる


手順2:Salesforceに「reCAPTCHA API キーのペア」を登録
①設定>機能設定>マーケティング>Web-to-リードから「Web-to-リードフォームの作成」をクリック
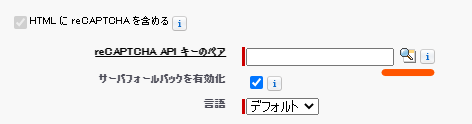
②「reCAPTCHA API キーのペア」右側の虫眼鏡マーク>「新規」の順にクリック
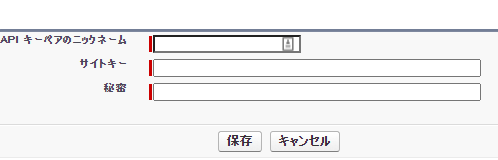
③下記必要情報を入力して「保存」をクリック
| APIキーペアのニックネーム | 好きな名前を入力(※何でもOK) |
| サイトキー | 手順1で取得したサイトキー |
| 秘密 | 手順で取得したシークレットキー |


手順3:WebフォームにreCAPTCHAを埋め込む
①後はいい感じに埋め込む。
方法1:ReCAPCHAを有効化した場合、WebToLeadフォームに追加されるコード二つを上手くコピペする
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function timestamp() { var response = document.getElementById("g-recaptcha-response"); if (response == null || response.value.trim() == "") {var elems = JSON.parse(document.getElementsByName("captcha_settings")[0].value);elems["ts"] = JSON.stringify(new Date().getTime());document.getElementsByName("captcha_settings")[0].value = JSON.stringify(elems); } } setInterval(timestamp, 500);
</script><div class="g-recaptcha" data-sitekey="サイトキー"></div><br>方法2:サイトキーを利用して自分でコード書く
おすすめ参考サイト:「Google reCAPTCHA の使い方(v2/v3)」
