概要
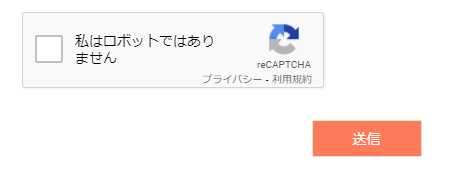
↓のように、PardotフォームでreCAPTCHAを追加した上で、配置場所を送信ボタンの上に移動させる方法をご紹介します。

reCAPTCHAを追加する方法
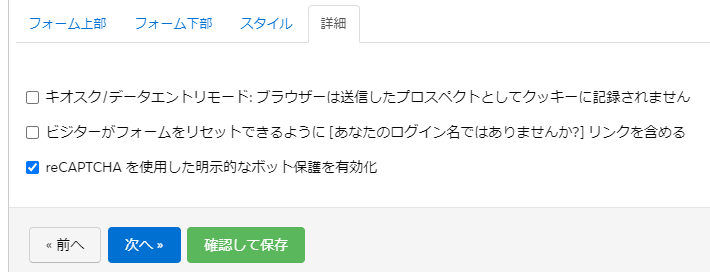
「フォーム項目」の設定画面で、「reCAPTCHA を使用した明示的なボット保護を有効化」にチェックを付け保存します。

reCAPTCHAの配置を変更する方法
上記で追加したreCAPCHAの配置は、標準だと「項目とフォーム下部コンテンツの間」に固定されているため、送信ボタンの直前などに移動させる場合はカスタマイズが必要となります。
配置変更手順:レイアウトテンプレートのレイアウトに下記を追加
<script>
//ReCAPTCHAの位置を位置を変更
$(function() {
$('#pardot-form .g-recaptcha').insertBefore('.submit');
});
</script>※jQuery未導入の場合は、下記も追加する。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>中央寄せ
#pardot-form .g-recaptcha {
margin-top: 30px;
margin-left: 5px;
display: flex;
justify-content: center;
align-items: center;
}