前提
VisualforceでのPDF生成はサーバーサイドで実行される。
そのため、PDFを読み込むクライアントサイド(=ブラウザ)の対応フォントではなく、Visualforce側の対応フォントがここで問題となる。
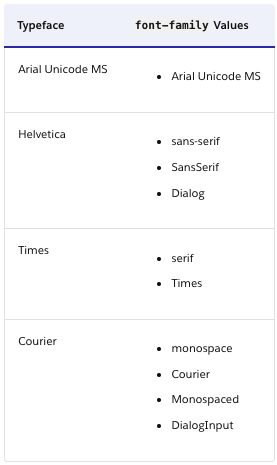
Salesforceが標準で対応しているフォント

※4種類あるかのように見えるが、マルチバイトフォントはArial Unicode MSのみのため、出力内容に日本語を含む場合、選択肢は実質一つのみ
カスタムフォントの利用
海外の情報に基づくと、フォントを静的リソースにアップロードすることでカスタムフォントが利用できるらしい(※以下の内容のソースはこちら)
自分は試そうとしたが、そもそもttfファイルのアップロードそのものが静的リソースのファイルサイズ制限(※10MB)に引っかかって実装ができなかった。
世の中の各フォントがどの程度のサイズなのか自分は把握できていないが、もしかすると日本語でのカスタムフォント利用は上記仕様(=静的リソースの10MB制限)により事実上不可能なのかもしれない。
①フォント(ttfファイル)を静的リソースにアップロードする
②以下のようなCSSファイル(necoStyle.css)を作成する
@font-face {
font-family: "neco";
src: url('{!URLFOR($Resource.neco, 'neco.ttf')}') format('truetype');
}
body {
font-family: neco;
}③上記をさらに静的リソースにアップロードする
④アップロードしたCSSファイルをVFから呼び出す。
<apex:styleSheet value="{!URLFOR($Resource.necoStyle,necoStyle.css')}"/>※繰り返しとなりますが、上記内容のソースはこちらです。
