留意事項
本記事が「Experience Cloudサイト」として想定するのは専らVisualforce FrameworkおよびAura Frameworkで作成されたExperience Cloudサイトである。
前提として知っておくべきこと
・検索順位は端的に言えば以下の二つで決まる。
①サイトのパフォーマンス(厳密にはCore Web Vitalsという包括的なUX Metricsに基づく)
②コンテンツのクオリティ
・Aura frameworkベースのExperience Cloudサイトは、Page Renderingのアーキテクチャがサーバーサイドレンダリングであるため、パフォーマンスが最悪である。
・そのため、(Visualforce frameworkやAura frameworkベースの)Experience Cloudサイトの検索順位を重視する場合、Fresh Content Snapshotsに代表されるSEO対策機能の実装は必須である。

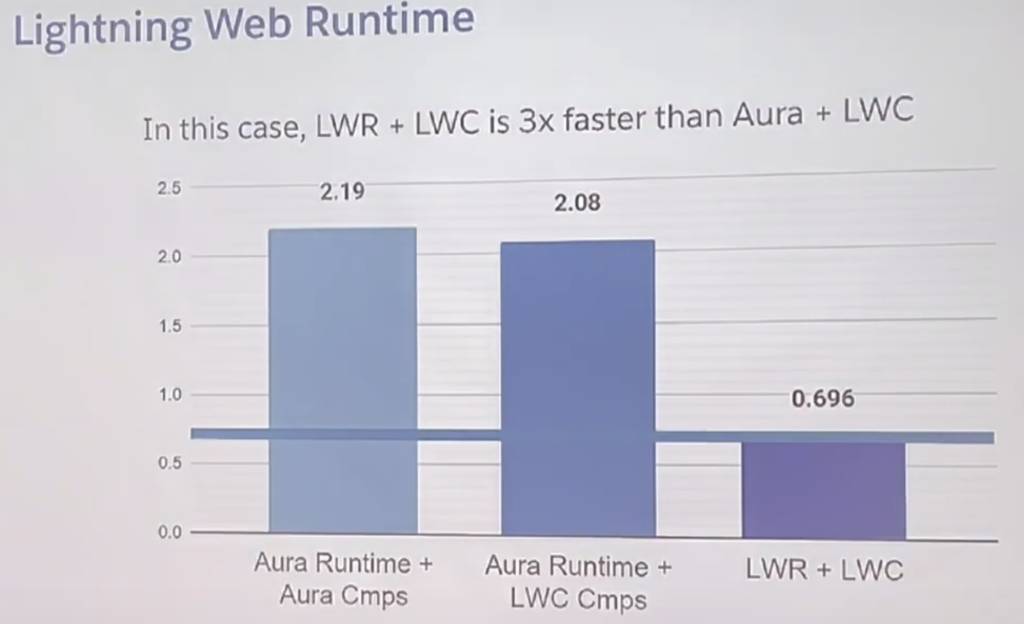
(Fresh Content Snapshotsを有効化していない状態での)Aura Runtimeで動作するExperience Cloudサイトの描画パフォーマンスを示すSalesforce社資料(引用元)
そもそも論
上記に付随して更にそもそも論を述べておくと、基本的にSEO対策が重要になるような性質のサイトをExperience Cloudで構築するのは誤解を恐れずに言えばアンチパターンである。
一般にExperience Cloudの長所は以下の二点にあるのであって、人口に膾炙したCMSに匹敵する①デザイン性②パフォーマンス性能③SEO(検索エンジン最適化)④プラグイン数⑤テンプレート数などを実現できる訳ではない。
①(米国連邦政府や日本国政府が採用するレベルの)セキュリティ
②機能的カスタマイズ性
更に、細かい部分に着目してみると、Experience Builder SiteのUrlには/s/のpathが必ず入るが、これはサイト移行・ドメイン移行時にURL構造同一性を破綻させる。
このことは①既存サイトからExperience Cloudへの移行②Experience Cloudから別サイトへの移行 の両タイミングにおいて、必ずドメインパワーの低下が発生することを意味している。
他にもデザイン的な制約を含め、Experience Cloudには集客に適さない要素が多々ある。
上記を踏まえ、以下のことが言える。
SF社およびそのパートナー企業は提案活動に際して、LP・メディア・CMSに相当する部分についてはSF外のプラットフォームを提案し、(Operationや機能が重要性を持つ)会員サイト部分についてExperience Cloudを提案するのが定石である。
(これはまた別の記事で詳しく触れるが)Salesforce CMSは、メディアサイトや集客を目的としたサイトの構築に必要な機能を最低限しか備えていない。そのため、当初要件で実現可能だからといって安易に既存サイトをSalesforce CMSを利用したサイトへ移管すると将来的に(顧客が)必ず困ることになる。
Experience CloudにおけるSEO対策用機能
ここから本題に戻る。
Salesforceが提供しているExperience Builder Site向けのSEO対策用機能は以下である。
| 機能名 | 説明 |
| SEO Page Properties | ①ページ単位のTitle・Description・Meta Tagsの設定 ②head tagへのJSON-LD追加 |
| Create a Custom robots.txt File for Your Experience Builder Site | カスタムのrobots.txtの設定 (※robots.txtはindex対象の定義ファイル) |
| Make Objects Available for SEO | オブジェクト単位でindex対象にするかどうかを定義(※デフォルトは全オブジェクトindex対象外。なお設定するとSEOの評価は下がる。) |
| Fresh Content Snapshots | 15日ごと(手動更新の場合24時間に一度)にサイトのスナップショット(SEO optimizied HTML)を生成。クローラーはこの事前ビルド済のスナップショットを読み込む。 |
| Manual Sitemap Refresh | Sitemapの手動更新 |
ポイント
上述のSEO対策機能の中で最も重要なのは、Fresh Content Snapshotsである。
記事冒頭にも記載した通り、Aura Runtimeベースで動作する(=Aura frameworkを利用した)Experience Builder Siteの大きな課題は、「サーバーサイドレンダリングアーキテクチャを採用しているため描画パフォーマンスが低い」という点にある。
CDN(Content Delivery Network)を適用したとしても、AuraのExperience Cloudで適用対象となるのは静的コンテンツ (CMS コンテンツ・画像・CSS・JS・フォントなど)のみで、事前ビルドされたページ全体のキャッシュをCDNに配信するようなことはできない。
しかしとはいえ、なんとか「ページを丸ごと事前ビルドしてCDNに配信する」に相当することをしない限りSEO的に死んでしまう…。
そこで考えられた裏技が「ページ全体のスナップショットを取って、それを実際のページの代わりにクローラーに読み込ませる」手法であり、このFresh Content SnapshotsがExperience CloudにおけるSEO対策の肝である。
LWRについて一言・二言
LWR(Lightning Web Runtime)ベースのExperience CloudサイトはJAMstackをアーキテクチャとして採用しているため、Auraが持つパフォーマンス的欠陥が克服されている。
CDNに関しても、静的コンテンツしかキャッシュしされないAuraと異なり、一般公開されているコンテンツ全て(※APIから返された公開データを含む)がキャッシュされる。
参考
・Salesforce Help – SEO for Experience Builder Sites
・Experience Cloud Content Snapshots and SEO Best Practices
