Typescriptについて
・従来のJavascriptがany型を利用する動的型付け言語であるのに対して、Typescriptは静的型付け言語
・静的型付け言語は、コンパイル時od.ビルド時に静的解析(型の整合性チェック)がなされる
・型の整合性チェックにより、アプリケーションの安全性が高まる。
・Typescriptは実行前にJavascriptにコンパイルされる
React開発について
・2019年にHooksが搭載されたことで、class componentベースのReact開発からfunctional componentベースのReact Hooks開発へと移行
・2019年にRedux Tool Kitが登場したことで、React-reduxの導入が容易となった。
・結論として、2019年後半からReact&React-redux&JavascriptではなくReact Hooks&Redux Tool Kit&Typesciptが主流に。
Typescript初期設定
・Node.jsとVS Codeをインストール
・VS Codeでのreactプロジェクトの立ち上げはterminalに下記コマンドを順に入力する。
・npx create-react-app . --template typescript
・(インストール成功) ・npm start
・下記二つのVS Code拡張機能をインストール
・ES7 React/Redux/GraphQL/React-Native snippets
・Prettier – Code formatter
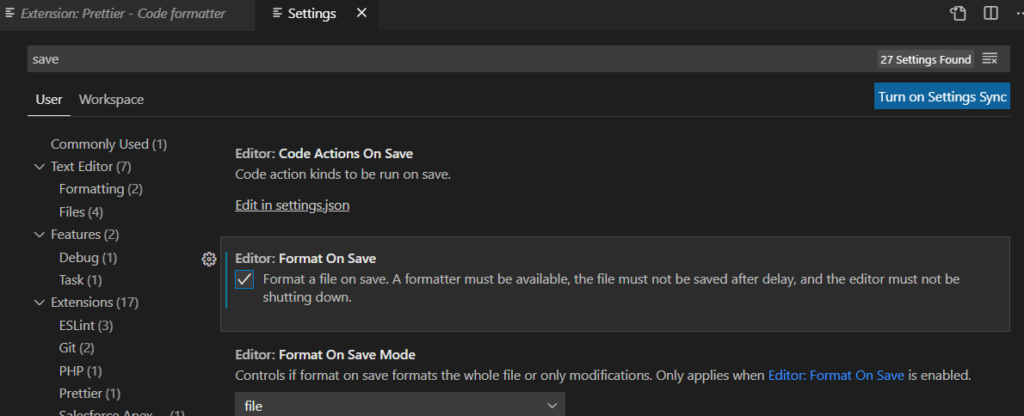
・左下の歯車マーク>Settingsの順に遷移し、Format On Saveにチェックをつける。

データ型あれこれ
■型推論(TypeScriptがデータ型を勝手に決定してくれる)
let name = "neko";
■annotation(明示的にデータ型を指定する)
let name: string = "neko";
■基本的なデータ型の一覧
- Boolean
- Number
- String
- Array
- Tuple:いわゆる連想配列。マジックナンバーの回避。
- Enum:いわゆる列挙型。数値に関するマジックナンバーの回避。
- Unknown:データ型が事前に未確定の場合などに利用する。
- Any:全ての型を許容する。型チェックをオプトアウトできる。
- Void:型がないことを意味する。一般に値を返さない関数の戻り値の型に指定する。
- Null and Undefined:全ての型のサブタイプで、その他の型の値として代入され得る。
- Never:全ての型のサブタイプで、決して発生しない値の型。例:常に例外を返す関数の戻り値の型。
- Object
■Objectの定義
interface PERSON{
firstname: string;
lastname: string;
age: number;
}
let personObj: PERSON = {firstname: "Taro",lastname: "yamada", age: "30"}■関数の定義
↓戻り値のデータ型指定なし
const function = (x: number, y:number) ==> {
return x + y;
}↓戻り値のデータ型指定あり
const function = (x: number, y:number):number ==> {
return x + y;
}■Inspection Type:type同士を結合する
type PROFILE = {age: number;};
type LOGIN = {username: string;};
type USER = PROFILE & LOGIN;
const userA: USER ={age: 20, username: "neko";}■Union Type:変数が許容するデータ型を複数指定
let name: string | number; //stringかnumberだけを許容する
name = 24;■Literal Type:変数が許容するリテラルを指定
let name: "Neko" | "Cat" | "Dog";
name = "Dog";■typeof:宣言済みの変数のデータ型を取得
let name1: string = "neko"
let name2: typeof name1; //name1のデータ型をいわば継承するユースケース:JSONをtypeofすることで中身の項目のデータ型を個別に確認・定義しなくてもよくなる。
■keyof:keyofで継承するtypeの全属性をuniontypeで受け取る。
type PROFILE = {
first: string;
last: string;
};
let key: keyof PROFILE; //これでfirst | lastだけを許容するように■Generics(ジェネリックス):<>内のannotationでデータ型を受け取る。
interface GEN<T>{
item: T;
}
const gen0: GEN<string> = {item: "neko"}:
const gen1: GEN<number> = {item: 2525};
interface GEN1<T = string>{~} //このようにデフォルトのデータ型を指定することも可能
interface GEN2<T extends string | number>{~}//こうすることでextendしたデータ型だけを許容する(それ以外はエラーで弾く)ようにすることも可能
