Contents
Record Hunterとは何か?
・Record Hunter(通称:レコハン)は汎用的なレコード検索コンポーネント
・検索結果のレコードを選択し、フローを呼び出すことも可能
・日本国内で最多のユースケースは以下動画を参照
Salesforce – Record Hunter – Watch Video 
Record Hunterの種類
2023年現在、Record Hunterには大きく以下の四種類が存在する。
Aura版(=バージョン2.0未満)とLWC版(=バージョン2.0以降)を比較した場合、以下の相違点が挙げられる。
| Aura版 | LWC版 | |
| 読み込み | 遅い | 早い |
| 検索コンポーネント | 分割されていない | 分割されている |
| 複数検索の条件 | AND条件 | OR条件 |
| 検索結果への画像表示 | × | ◯ |
| 検索結果テキストのハイパーリンク化 | × | ◯ |
| Location Filter(地図連携) | ◯ | × |
つまるところ、「全体としてLWC版の方が優れているが、Location Filter(地図連携)機能を利用する場合は旧版を引き続き利用する必要がある」と言える。
導入時の注意点
- Enterprise Edition以上でしか動作しない。
- 準公式アプリという位置付けのため、提供はベストエフォート(すなわち、動作保証・品質保証なし。公式サポートもなし。)
- 直接コードを編集してカスタマイズしたい場合は未管理パッケージ版の導入も可能(※カスタマイズは自己責任)
実装方法 – 新バージョン
⓪「RecordHunter(レコードハンター)」をAppExchangeからインストール。
①右上の歯車ボタンから「編集ページ」をクリック。

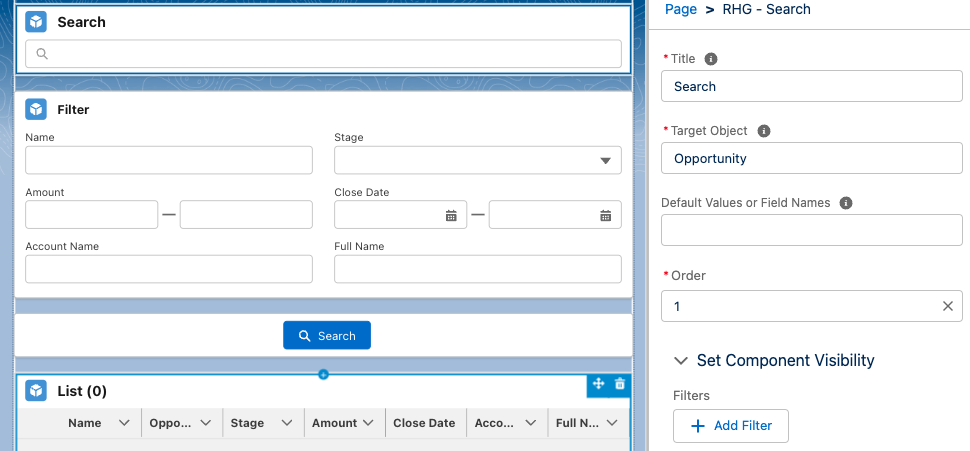
②以下のコンポーネントを上から順番に配置
- RHG – Search ※ Order = 1
- RHG – Filter ※ Order = 2
- RHG – Action Button ※ Target Component Order = 1
- RHG – List ※ Order = 3
③各コンポーネントのプロパティを設定
- Target Object:検索対象のオブジェクトのAPI参照名
- Column Fields:検索対象の項目のAPI参照名(「,」で区切りながら記載する)
- Order:以下のデフォルト値から変更しない
- RHG – Search:1
- RHG – Filter: 2
- RHG – List:3

実装方法 – 旧バージョン
⓪「RecordHunter(レコードハンター)」をAppExchangeからインストール。
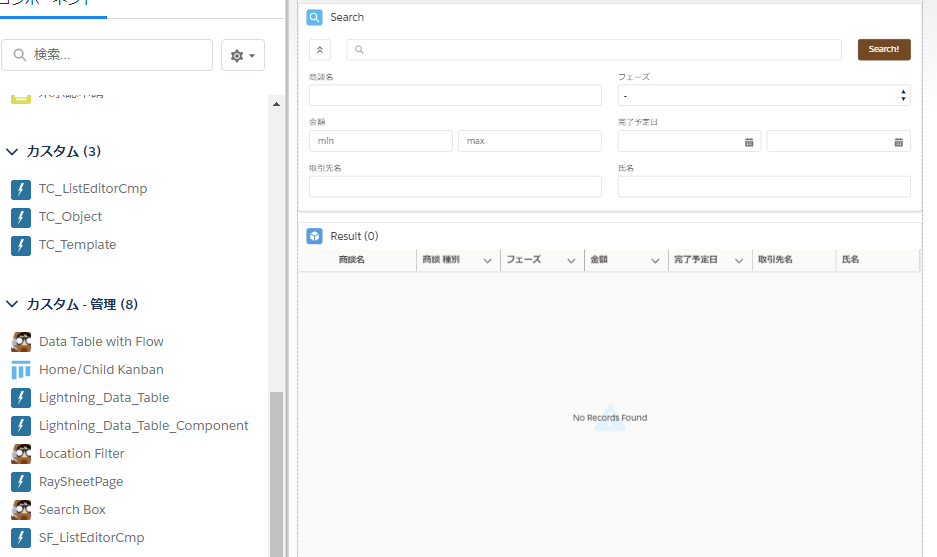
①右上の歯車ボタンから「編集ページ」をクリック。

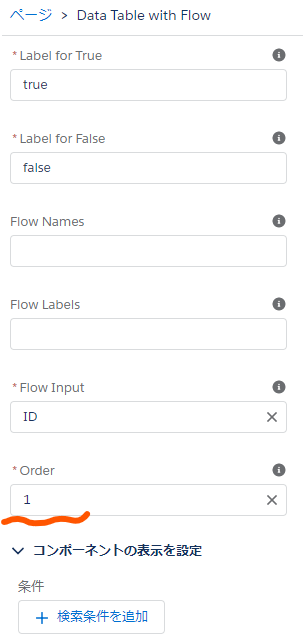
②「Search Box」と「Data Table with Flow」をそれぞれ配置。

③「Data Table with Flow」の「Order」を”1″から”2″に変更(※これによりSearch Boxでの検索結果がData Table上に表示されるようになります。)

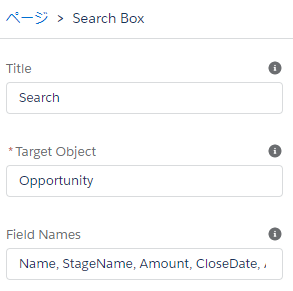
④Search Boxのパラメータを設定。
- Target Object:検索対象のオブジェクトのAPI参照名
- Field Name:検索対象の項目のAPI参照名(「,」で区切りながら記載する)

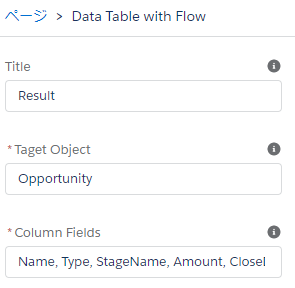
⑤Data Tableのパラメータを設定。
Target Object:検索対象のオブジェクトのAPI参照名
Field Name:検索対象の項目のAPI参照名(「,」で区切りながら記載する)